안녕하세요. 현재 카카오의 자회사이며 클레이튼을 개발한 그라운드 x의 프로젝트를 진행하고 있는 아몽소프트웨어입니다.
이번 글은 이번에 마무리된 대기업 홈페이지 제작 프로젝트인 롯데 Startup Wiki의 제작사례를 소개하는 글인데요.
처음 롯데 Startup Wiki 프로젝트를 시작하기 전, 담당자님과 미팅을 진행하였으며 다음과 같이 말씀해 주셨습니다.
![]()
지금 회사 일에 온종일 집중해도 정시에 퇴근할까 말까한 상황입니다.
그런데 갑자기 회사 홈페이지 제작 업무까지 담당하게 되어 머리가 아픕니다.
그리고 대기업이다 보니, 업무를 제대로 하지 않는다면
책임을 물을 것이 뻔한 상황이었습니다.
시간도 없는 상황과 더불어 프로젝트를 실패하지 않아야하는 말도 안되는
상황이지만, 회사이기에 어떻게 해서든지 지금의 문제를 해결해야 했습니다.
위 문제를 해결할 수 있는 방법을 2시간 넘게 생각하다 제대로 된 업체를
고르는 것이, 유일한 방법이라 생각하고 아몽소프트웨어를 찾아왔습니다.
![]()
처음 담당자님이 롯데 Startup Wiki 홈페이지와 관련하여서 가지고 계시던 자료는, 지금까지 사용했던 홈페이지 하나밖에 없었습니다.
하지만 담당자님은 프로젝트가 시작되고, 단 6번의 피드백만에 다음과 같은 결과물을 얻어가셨습니다.
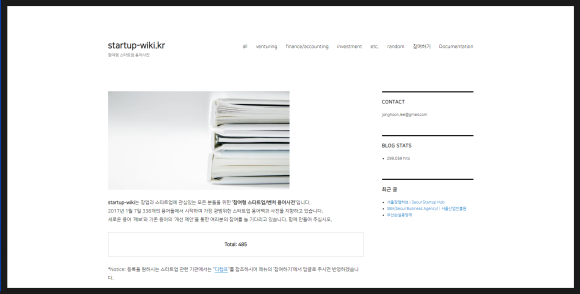
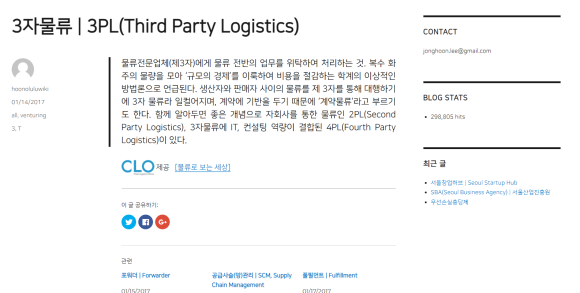
(Before) 리뉴얼 전 홈페이지 모습

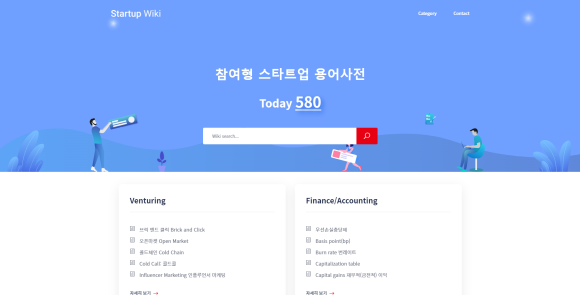
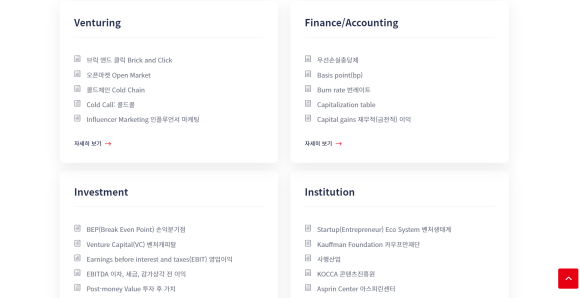
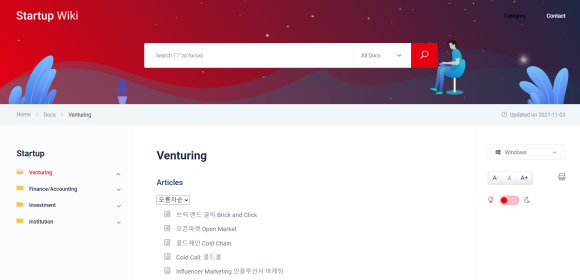
(After) 리뉴얼 후 홈페이지 모습
어떻게 담당자님은 홈페이지 제작관련 문서가 한장도 없는 상황에서 6번의 피드백만으로 위같은 결과물을 얻어가실 수 있었을까요?
지금 바로 알아보도록 하겠습니다.
![]()
대기업 홈페이지 제작 사례, 롯데 스타트업 위키
롯데 스타트업 위키는 창업과 스타트업에 관하여 궁금한 분들을 위해 제작된 ‘참여형 스타트업 용어사전’입니다.
정보를 제공하는 사이트인만큼, 검색을 통한 데이터 탐색과 분류 등 복잡한 데이터베이스(DB) 조작이 필요한데요.
그 뿐만 아니라 누구나 알아보기 쉽고, 편리하게 정보를 얻어갈 수 있도록 명확하고 단순한 UI/UX 디자인도 매우 중요합니다.
이번 글에서는 먼저 새롭게 리뉴얼 된 홈페이지 디자인에 대해 설명을 드린 뒤, 데이터 이관에 관련한 기술 부분을 설명드리고자 합니다.
![]()
대기업 홈페이지 제작 사례, 롯데 스타트업 위키 홈페이지 디자인
1. 롯데 스타트어 위키, 메인페이지
첫 인상이 얼마나 중요한지는 담당자님께서도 잘 알고 계실 것 입니다.
사람은 첫 인상으로 상대에 대한 호감도 70%를 결정한다고 합니다. 한 마디로 첫 인상만 보고 대부분을 판단한다는 것인데요.
하지만, 한 번 정해진 첫인상이 바뀌려면 최소 몇 년의 시간이 걸린다고 하죠.
이는 홈페이지에서도 마찬가지로 적용되는 부분입니다.
사용자는 홈페이지에서 가장 먼저 접하는 메인페이지에서 계속 둘러볼 것인지 나갈 것인지를 결정합니다.
즉, 첫 화면만 보고 내가 원하는 정보가 있는지 없는지를 판단한다는 뜻입니다.
|
❌ Before page |

위 사진은 롯데 스타트업 위키의 리뉴얼 전 히어로페이지이자 홈페이지 전체 사진입니다.
(히어로페이지 : 홈페이지에서 가장 먼저 접하게 되는 첫 화면)
메뉴가 너무 많아 정보는 전혀 눈에 들어오지 않고, 검색 창도 아랫부분에 배치되어 있어 보이지 않는데요.
심지어 포인트 색상 없이 흰 바탕에 검은 글씨로만 이루어져 있기 때문에 어느 부분을 봐야할지 감이 오지 않습니다.
또한 실제로 운영되는 사이트라는 느낌보다는 블로그같은 느낌이 강해서 용어 사전이라 보기에는 무리가 있습니다.
|
✅ After page |

기존 홈페이지에서는 무채색 컬러만 사용했던 반면, 히어로페이지에서 밝은 파랑색 컬러를 사용하여 사용자의 시각을 자극하고 흥미를 끌도록 하였습니다.
또한 너무 많은 메뉴를 두개로 줄이고, 검색창을 히어로페이지에 추가하면서 좀 더 눈에 잘 띄게 디자인하였습니다.

그리드를 활용하여 일부 정보를 미리볼 수 있게 하였고, 어떤 정보를 얼마나 많이 다루는지 그 전문성을 간접적으로 드러냈습니다.
클릭을 통해 사전에 좀 더 손쉬운 접근이 가능하도록 하여 페이지뷰를 늘리는 데 도움을 주고자 하였습니다.

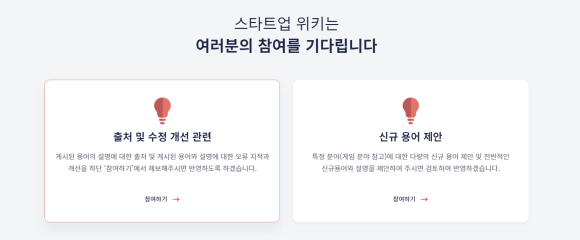
기존의 홈페이지는 참여에 대한 유도가 부족했던 반면, 현재 홈페이지에서는 참여에 대한 방법 설명과 CTA 버튼을 추가하여 사용자들의 참여도를 높이고자 하였습니다.

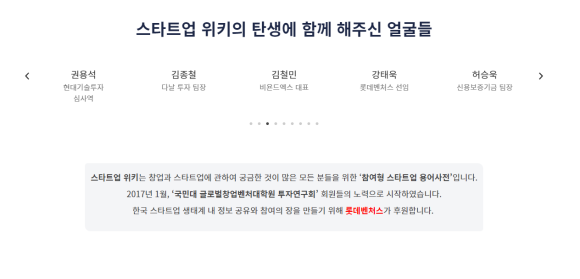
마지막으로, 스타트업 위키에 기여한 사람들의 정보를 추가하여 신뢰도를 높이고자 하였습니다. 또한 그 탄생배경과 “롯데벤처스가 후원한다”라는 문장을 통해 한층 더 신뢰를 강화하였습니다.
2. 롯데 스타트어 위키, 사전 페이지
메인페이지를 통해 사용자에게 전문성을 보여주고, 흥미를 이끌어 이탈을 막았다면 이제는 내용을 정리할 차례입니다.
사실 롯데 스타트업 위키가 정보를 제공하는 사전 사이트인만큼 이 부분은 가장 중요한 대목이라고 할 수 있는데요.
앞서 말씀드렸듯, 보통 정보성 홈페이지를 제작할 때는 누가 봐도 알기 쉽고 간단명료하게 정보를 나열하는 것이 매우 중요합니다.
컴퓨터의 파일 탐색기에서 필요한 파일을 찾을 때, 폴더가 잘 정리되어 있지 않고 파일이 뒤죽박죽 섞어있다면 상당히 찾기가 힘들어지겠죠?
그래서 아몽소프트웨어는 롯데 스타트업 위키를 리뉴얼하면서, 컴퓨터의 폴더를 정리한다고 생각하며 사전 페이지를 제작했습니다.
|
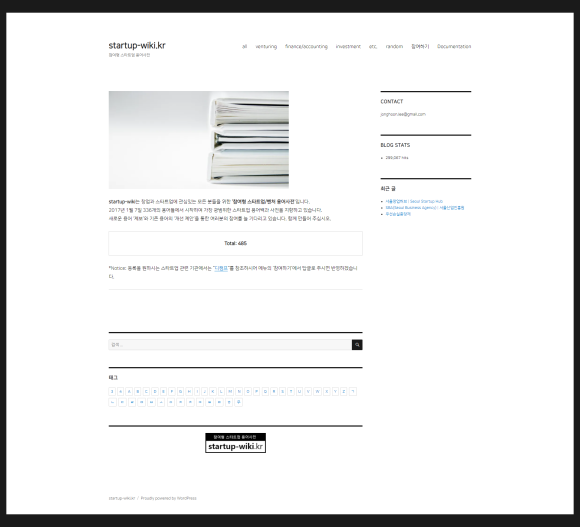
❌ Before page |
정렬 기능이 없이 무분별하게 정보가 나열되어 있으며 파란색 글씨가 눈에 잘 띄지 않는다는 단점이 있습니다.
또한 contact 이메일과 블로그 스탯 등의 필요없는 정보가 계속 오른쪽에 따라다니는 점이 페이지의 가독성을 한층 더 떨어뜨렸습니다.

용어 상세페이지에서도 마찬가지로 정신 없고 난잡한 구성으로 인해 정보가 눈에 잘 들어오지 않고, 시선이 분산되고 있었습니다.
|
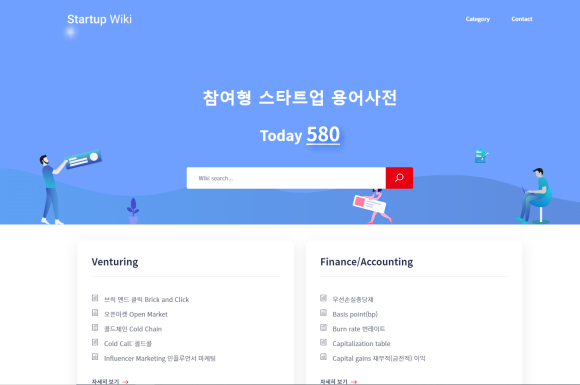
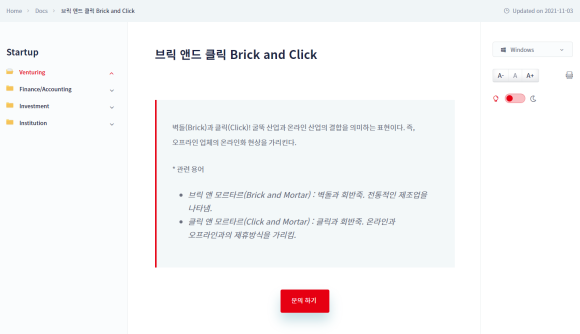
✅ After page |
아몽소프트웨어는 위같은 문제를 보완하기 위해 검색창을 상단에 배치하여 언제든지 원하는 정보를 탐색할 수 있도록 하였습니다.
또한 불필요한 정보는 제외하고, 카테고리별로 탭을 나누었으며 정렬 기능을 추가하고 OS환경에 따라 맞춤형으로 정보를 볼 수 있도록 메뉴를 넣어주었습니다.
뿐만 아니라 나이트 모드와 일반 모드 토글을 추가하여 가독성을 한층 더 높여주었습니다.

용어 상세페이지에서는 화면의 가운데 섹션을 오로지 정보에만 활용하여 한 눈에 들어올 수 있도록 하였습니다.
정보의 아래 부분에는 문의하기 버튼을 추가하여 언제든지 문의를 넣을 수 있도록 유도하였습니다.
3. 롯데 스타트업 위키, 문의하기(참여하기) 페이지
롯데 스타트업 위키는 단순히 일반적인 용어 사전이 아니라, 참여형 용어 사전인만큼 참여율은 상당히 중요한 KPI가 되기 마련인데요.
|
❌ Before page |

기존 홈페이지의 참여하기 페이지는 텍스트로만 이루어진 참여 안내와 댓글 창만 있을뿐, 따로 문의 폼이 존재하지 않았는데요.

댓글창이 어떤 면에서는 부담 없이 참여가 가능하다는 뜻이기도 하지만, 모든 사람이 댓글을 볼 수 있다는 점과 관리자가 일일이 답글을 달아야한다는 점이 불편했습니다.
또한 문의 폼 대신 댓글과 같은 허술한 방식으로만 운영되고 있다는 점에서 전문성을 떨어뜨리는 요인이 되기도 했습니다.
|
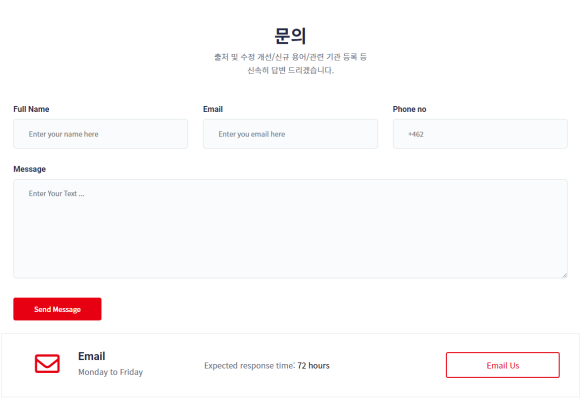
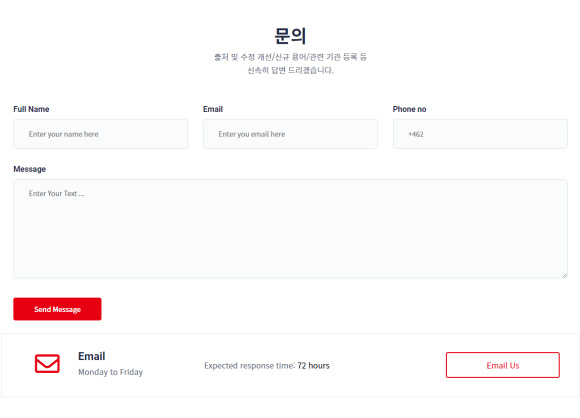
✅ After page |
아몽소프트웨어는 문의 폼을 추가하여 사이트 내에서 문의를 넣을 수 있게 제작하였습니다.
또한 댓글을 단 사람이 누구인지 보이지 않기 때문에 익명성을 보장할 수 있고, 관리자 또한 일일이 답글을 달아야한다는 번거로움을 해소할 수 있었습니다.
![]()
대기업 홈페이지 제작 사례, 롯데 스타트업 위키 홈페이지 기술
1. 데이터 마이그레이션
롯데 스타트업 위키는 처음으로 제작한 홈페이지가 아닌, 기존에 있던 것을 리뉴얼한 사례인데요.
그렇기 때문에 기존 홈페이지에 있던 데이터룰 어떻게 처리해야 하는지 우여곡절이 있었습니다.
새롭게 제작될 홈페이지에서도 기존에 있던 용어 데이터가 필요했기 때문이죠.
그래서 아몽소프트웨어는 이 문제를 해결하고자, 데이터 마이그레이션 작업을 시도했는데요.
데이터 마이그레이션이란, 쉽게 말해 데이터를 이관하는 작업입니다. 여기서 담당자님께서는 ‘엥? 그냥 옮기면 되는 것 아닌가?’라는 생각을 하실 수도 있는데요.
중요하거나 민감한 데이터가 이관하는 도중에 손상될 수도 있고, 유실되어서 아예 이관을 하지 못하는 불상사가 발생할 수도 있습니다.
만약 롯데 스타트업 위키를 리뉴얼하는 과정에서 해당 사태가 일어났다면 프로젝트 폭파와 동시에 어마어마한 금액을 물어내는 상황이 벌어졌을 수도 있습니다.
하지만, 그간의 경험을 살려 안정적으로 데이터를 이관하는 방법을 생각해낼 수 있었기에 성공적으로 롯데 스타트업 위키 리뉴얼을 마칠 수 있었습니다.
2. 검색 기능
용어 사전과 같은 정보성 사이트의 핵심은 알기 쉽고 명확하게 정보를 전달하는 것이라고 말씀드렸던 것을 기억하시나요?
정보를 알아보기 쉽게 배치하고 나열하는 것도 중요하지만, 원하는 정보를 손쉽게 찾을 수 있도록 데이터베이스(DB)를 조작하는 것도 매우 중요합니다.

3. 문의 기능
앞서 설명드렸던 문의하기 기능은 단순히 문의하기 폼만 만드는 작업이 아니라, 메일 전송에 필요한 프로토콜을 연동해주어야만 가능한데요.
아몽소프트웨어는 SMTP라는 간이 우편 전송 프로토콜을 사용하여 사용자가 직접 로그인을 하지 않아도 이메일을 보낼 수 있도록 해주었습니다.
지금까지 대기업 홈페이지 제작 사례인 롯데 스타트업 위키에 대해 설명드렸습니다.
현재까지 아몽소프트웨어는 한화, 동아ST, 롯데, 교보문고 등 대기업의 홈페이지 프로젝트를 맡아 제작을 진행해왔습니다.
그 과정 속에서, 롯데 스타트업 위키의 사례처럼 갑작스럽게 홈페이지 제작을 맡게 되어 난처하신 담당자님들을 수차례 봐왔는데요.
그런 담당자님들께서는 대부분 홈페이지 제작에 대한 경험도 없고, 지식도 전무한 상태에서 사기 업체를 만날까봐 두려워하시는 분들이 많았습니다.
이번 제작 사례를 끝까지 읽어주신 담당자님께서도 어쩌면 그런 분들 중 한 분이실지도 모른다는 생각이 듭니다.
담당자님께서는 홈페이지 제작 문의를 맡기실 때, 반드시 두곳 이상의 업체에 문의를 넣고 비교를 해가며 어느 곳이 좋은 업체인지 판가름을 하실 줄 아셔야합니다.
더 이상 담당자님들을 상대로 사기를 치는 비양심적인 업체를 만나는 상황이 일어나지 않길 바라며, 이만 글을 마치도록 하겠습니다.
긴 글 읽어주셔서 감사드립니다.