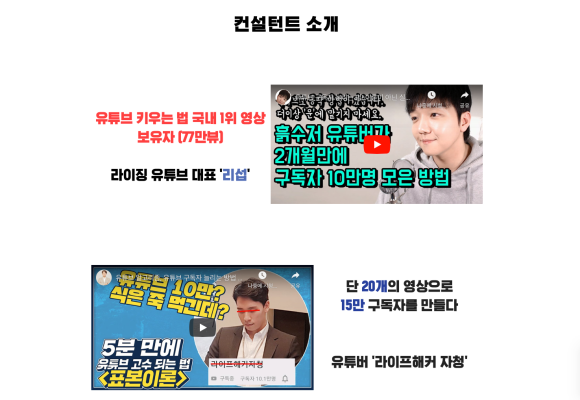
단, 2개월 만에 구독자 10만명을 달성한 사람
20개의 영상으로 구독자 16만명을 달성한 사람
![]()
이 분은 왜 저희 아몽에게 랜딩페이지 제작을 맡겼을까요?
안녕하세요 홈페이지, 랜딩페이지 전문 개발팀 아몽입니다. 앞서 말씀드린 사람은 바로 유튜브 컨설팅사업을 진행하고 계신 라이징유튜브 대표 “리섭” 님이십니다.
라이징 유튜브의 경우 끊임없는 의뢰가 들어오고 있었기에 블로그만으로 많은 의뢰를 처리하기 어려워 홈페이지가 꼭 필요하셨습니다.
하지만 리뉴얼 전 랜딩페이지에서 고객님들의 많은 이탈이 있었기에 이탈을 잡기 위해서 리뉴얼을 맡겨주셨습니다.
다음은 리뉴얼 이전의 라이징유튜브 홈페이지와 이후의 홈페이지입니다.
저희 아몽은 이번 포트폴리오를 2가지의 관점을 통해 대표님께 알려드리려 합니다.
1. ui / ux 측면에서 어떻게 홈페이지를 구성했는지?
2. 기능 요소는 어떤 것을 넣었고 왜 넣었는지?
라이징 유튜브, 랜딩페이지 제작 사례 지금부터 시작하도록 하겠습니다.
![]()
랜딩페이지 제작, 라이징유튜브 Before & After 사진
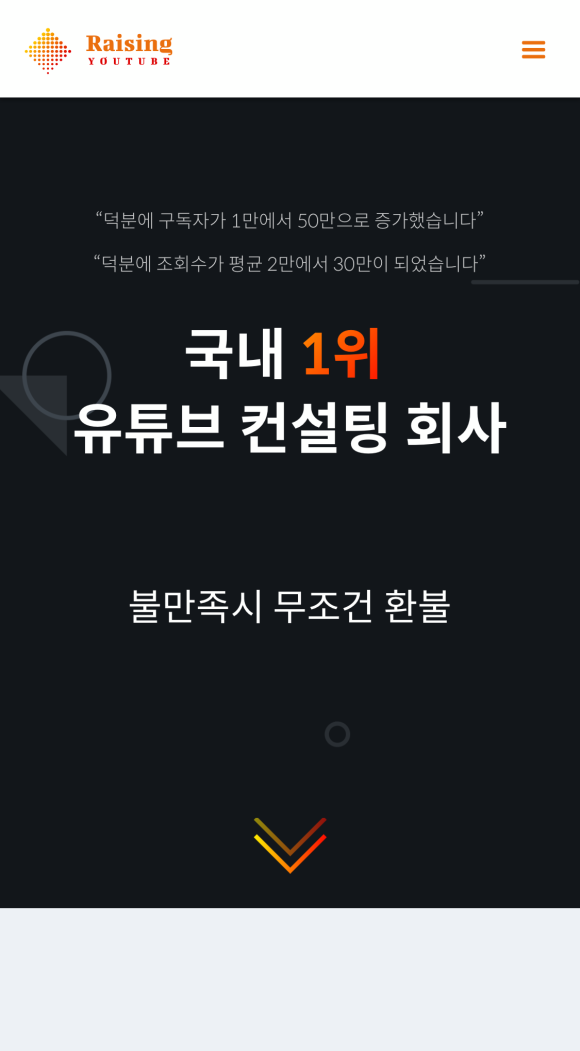
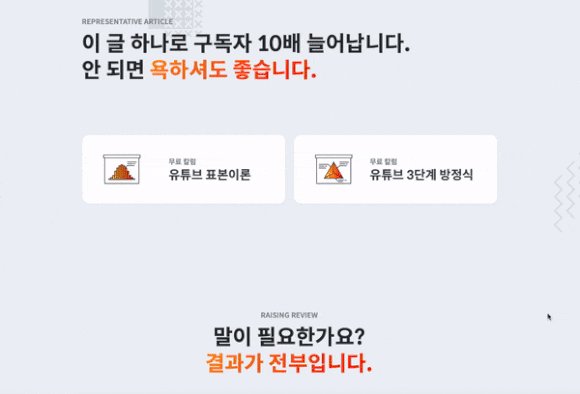
1. 히어로 페이지 (처음에 보이는 홈페이지)
홈페이지 사용자의 대부분은 히어로 페이지에서 나가버리기 때문에 우리는 히어로 페이지에서 사용자를 잡아놓아야 합니다.
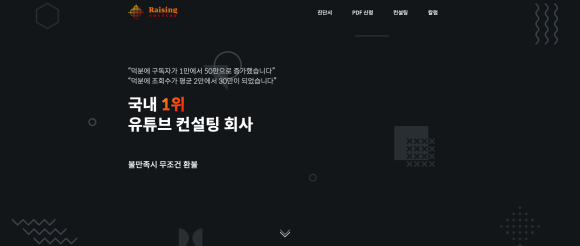
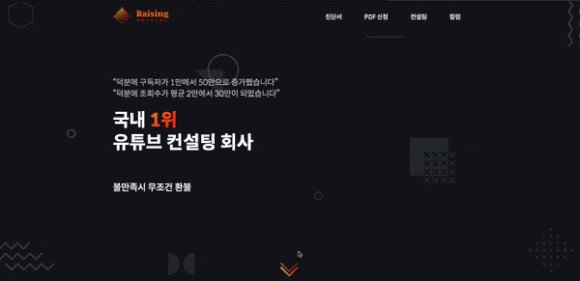
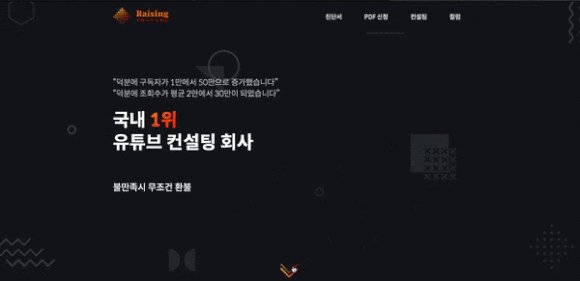
라이징유튜브의 이전 히어로 페이지는 다음과 같았습니다.
|
❌ Before page |
라이징유튜브의 카피는 좋았지만 임팩트가 부족해 사용자의 시선을 사로잡지 못했으며 브랜드 컬러가 라이징이라는 브랜드 네임과 어울리지 않았습니다.
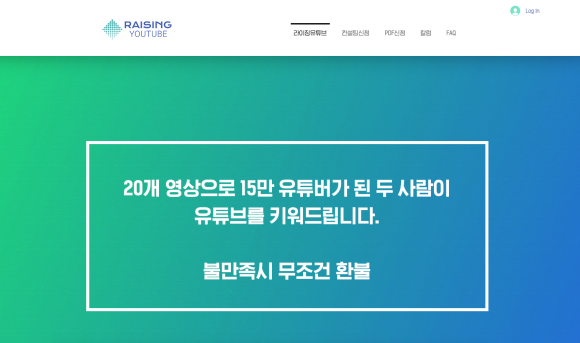
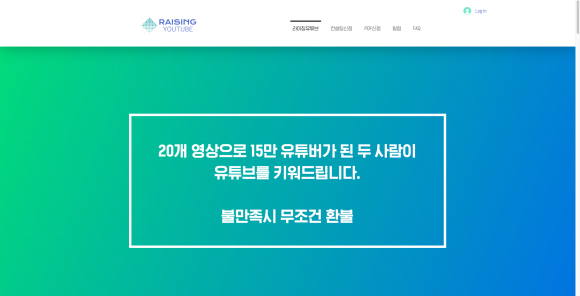
아몽은 다음과 같이 레이아웃 구조와 브랜드 컬러를 바꾸었습니다.
|
✅ After page |

아몽팀에서 제안한 디자인 및 기능 기획은 총 3가지입니다.
1. 로딩페이지 생성
👉 사용자가 느끼기에 다소 지루할 수 있는 로딩시간을 간단한 애니메이션으로 포인트를 주었습니다.
2. log in 기능 삭제
👉 홈페이지 사용자의 90%이상은 회원가입을 원치 않기 때문에 지금 당장 필요없는 log in 기능을 삭제했습니다.
3. 브랜드 컬러를 청록색에서 주황색 계열로 전환
👉 라이징의 브랜드네임 “떠오르는”이라는 단어에서 “일출”의 색깔인 주황색으로 브랜드컬러를 바꾸어 브랜드 아이덴티티를 강화하였습니다.
4. 마이크로 인터렉션 (세세한 움직임)
👉 배경에 흔들리는 작은 움직임을 주는 포인트를 주어 홈페이지가 살아있어 보이게 만들었습니다.
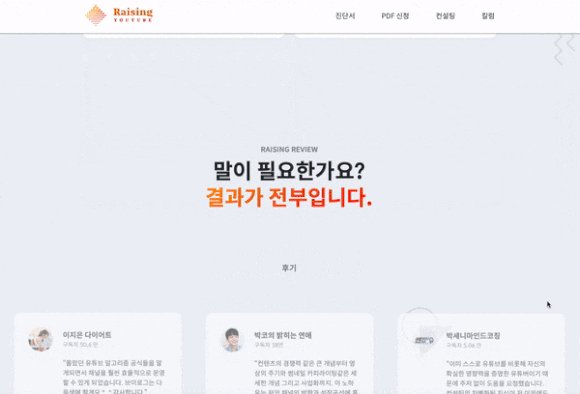
2. 가치입증 섹션
라이징 유튜브의 경우 홈페이지로 들어온 사용자를 한 번 더 붙잡기 위해서 자신의 가치를 한 번 더 입증했습니다.
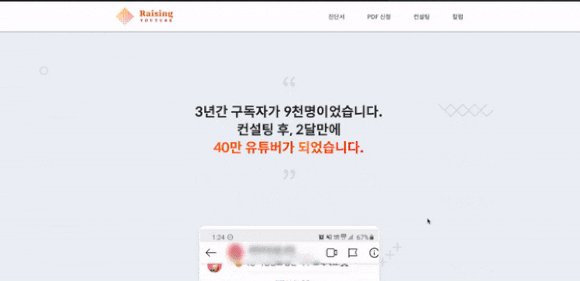
이전의 가치입증 섹션은 어땠는지 한번 확인해보겠습니다.
|
❌ Before page |


기존에 라이징유튜브에 기재된 카피와 사회적 증거인 후기가 너무 좋았지만 브랜드컬러의 색을 이용하지 않았기에 무의미한 컬러사용이 되었습니다.
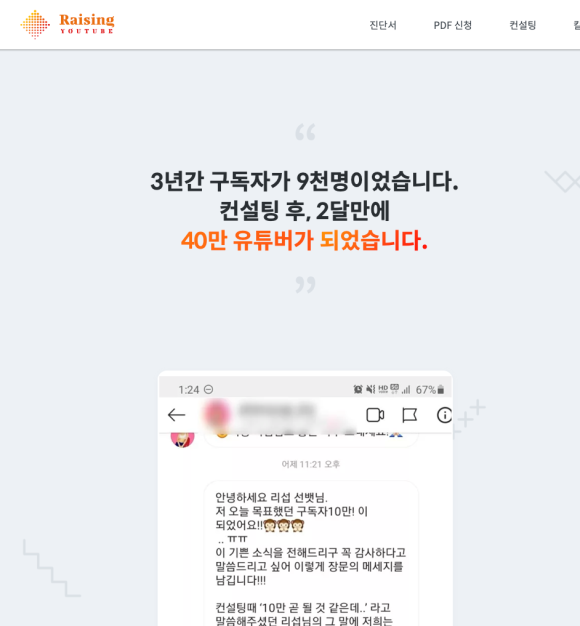
아몽은 과연 어떻게 해결했을까요?
|
✅ After page |
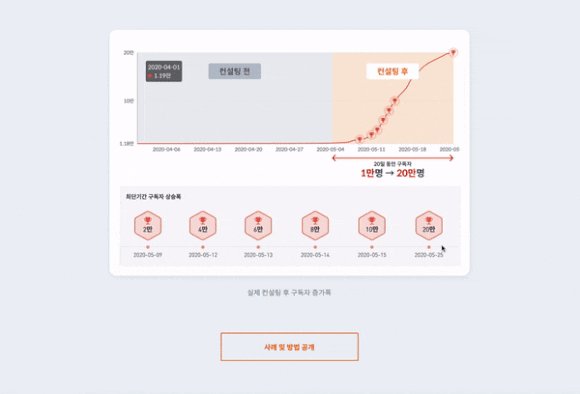
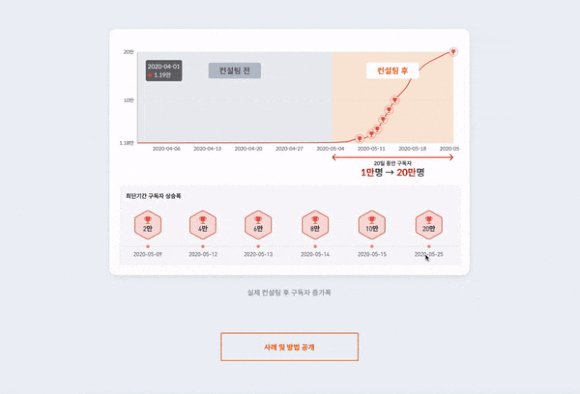
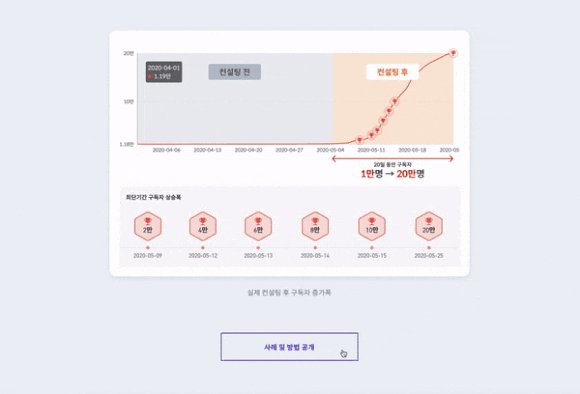
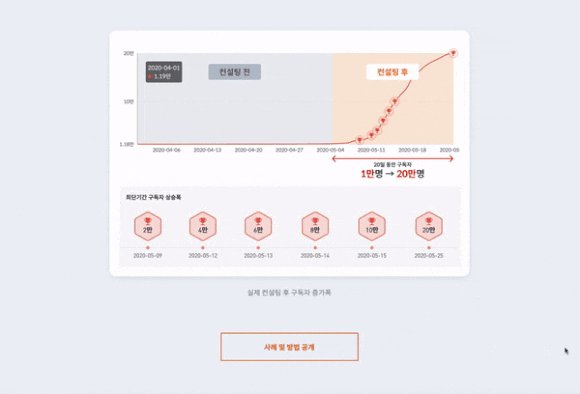
1. 강조하고 싶은 카피인 “40만 유튜버가 되었습니다.” 에 브랜드 컬러를 카피에 입혀 홈페이지 사용자의 시선을 확 이끌었습니다.
2. 그래프의 마우스를 올렸을 때 미세하게 올라가는 마이크로 인터렉션 즉, 동적인 요소로 홈페이지가 살아있어 보이게 만들었습니다.
3. 사례 및 방법 공개 버튼에 마우스를 올렸을 때 브랜드 컬러인 주황색의 보색인 파란색계열색을 이용해 버튼을 강조하게 만들었습니다.
3. 컨설턴트 섹션
|
❌ Before page |

카피에 포인트를 주는 것 좋았지만 4개 이상의 컬러가 들어가 브랜드성을 해치게 되었으며 가치입증 페이지와 같이 브랜드컬러를 사용하지 않아 무의미한 컬러사용이 되었습니다.
앞선 문제를 아몽은 다음과 같이 해결했습니다.
|
✅ After page |

1. 강조하고 싶은 카피를 주황색을 사용해 홈페이지의 톤 앤 매너를 유지했습니다.
2. 동일한 레이아웃 배치를 통해 홈페이지에 통일성을 주었습니다.
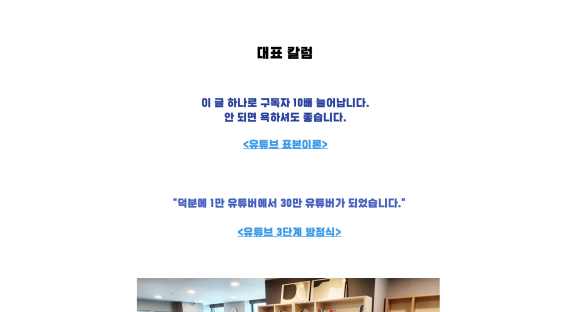
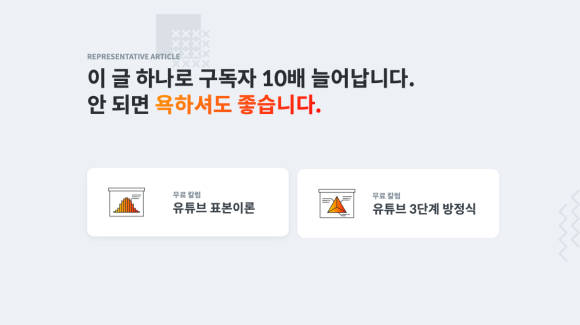
4. 대표칼럼 섹션
|
❌ Before page |

클릭을 유도하는 cta 버튼 색상보다 카피색이 더 진하기 때문에 사용자에게 혼동을 주던 대표칼럼 페이지입니다.
아마 라이징 유튜브라서 클릭률이 발생했을지도 모르는 cta 버튼입니다.
(cta 버튼 : 사용자에게 클릭을 유도하는 버튼)
저희 아몽은 다음과 같이 수정하였습니다.
|
✅ After page |

1. 버튼을 명확하게 구분하여 사용자의 클릭을 유도했습니다.
2. 라이징 유튜브의 강점인 카피에 브랜드 컬러를 입혀 버튼의 클릭률을 더 높였습니다.
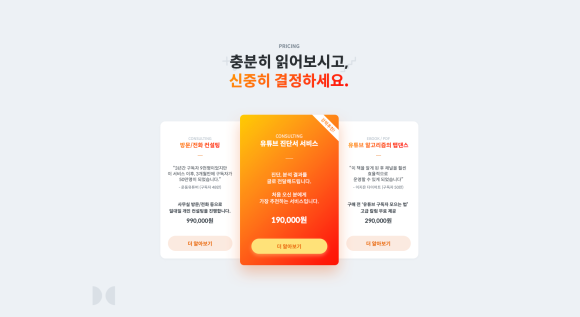
5. 상품 판매 섹션
|
❌ Before page |
상품 판매버튼의 경우 단조로운 레이아웃 구성과 동일한 색상을 이용해 사용자의 시선을 주목시키기엔 부족했습니다.
상품 판매를 더 높이기 위해서 아몽은 다음과 같은 레이아웃을 구성했습니다.
|
✅ After page |

골디락스의 원리를 이용해 평균적인 것을 가운데에 배치 + 브랜드컬러를 이용한 강조를 통해 클릭률을 최상위로 끌어올렸습니다.
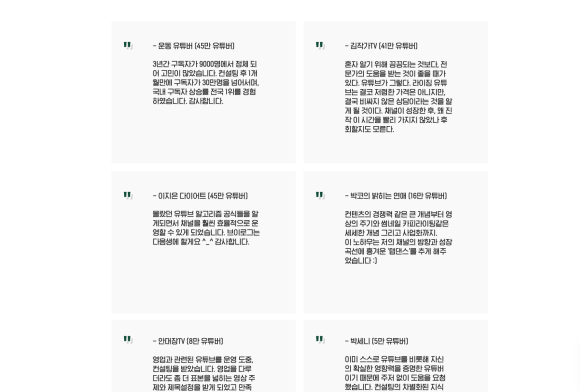
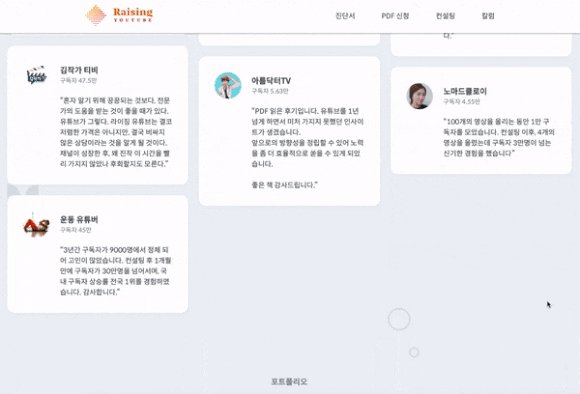
6. 포트폴리오 및 후기 섹션
|
❌ Before page |

기존 포트폴리오 내용은 너무 좋았지만 사용자가 읽기에는 거부감이 느껴졌던 폰트의 행간이었습니다.
또한 정적인 포트폴리오는 홈페이지가 살아있음을 느끼지 못했기에 아몽은 다음과 같이 해결했습니다.
|
✅ After page |


1. 후기와 포트폴리오가 떠오르는 효과를 주어서 라이징 유튜브의 브랜드 아이덴티티를 살리며 동시에 살아있는 홈페이지의 효과를 주었습니다.
2. 내용의 가독성을 올리기 위해 가장 적합한 행간인 글자크기 x 3/2를 적용하였습니다.
(행간 : 문장(행)이 떨어져 있는 간격)
7. FAQ 섹션
|
✅ After page |

기존에 상단바에 위치해 있던 FAQ 기능을 페이지에 위치시켜 사용자가 클릭을 하지않아도 볼수있게끔 만들었습니다. (ux 디자인 측면에서 고려했습니다.)
(ux : user experience로 홈페이지의 사용자 경험을 의미합니다.)
8. OG image 세팅
아몽의 시그니처 서비스인 og이미지 세팅은 홈페이지 사용자의 클릭률을 최대로 올리는 것을 목표로 합니다.
기존에 라이징 유튜브의 og이미지는 다음과 같았습니다.
|
❌ Before OG image |

이전의 og image도 좋았지만 아몽은 어떤 식으로 구성하면 홈페이지로 유입되는 사용자가 더 많아질까?의 고민을 끊임없이 했습니다.
카피를 살리며 이미지만 바꾸는 것으로 기획됐고 결과물을 바로 아래에 있습니다.
|
✅ After OG image |


라이징유튜브의 브랜드 아이콘과 브랜드 컬러를 이용해 스큐어 모픽 + 플랫디자인(뉴모피즘) 의 형태로 표현했습니다.
뉴모피즘의 형태로 표현해 누르고 싶게 만드는 효과를 만들었습니다.
라이징유튜브 경우 모바일에 대응할 수 있도록 반응형 홈페이지로 구현했습니다.
이번 라이징유튜브 리뉴얼 프로젝트를 진행하면서 저희 아몽에게 건네줬던 말 중에 인상깊었던 말이 하나있었습니다.
“기존 홈페이지 업체는 예를 들어, 로그인 기능을 오른쪽 상단에 올려달라하면 정말 밑도 끝도 없이 디자인 측면을 고려하지 않고 배치한다라든지 센스있게 해준다는 느낌을 전혀 받지 못했습니다.
그에 반해 아몽은 내가 원하는 구도를 알아차리고 센스있게 만들어주며 이해가 되지 않는 배치에 대해서 명확한 이유를 설명하며 고집이 센 저를 납득시켰습니다.”
아몽의 비전인 알아서 깔끔하고 센스있게 홈페이지를 만든다.에 걸맞는 말이기에 정말 최고의 찬사로 느껴졌기 때문입니다.
또한 대부분의 대표님들은 자신이 기획한 내용이 틀어지면 굉장히 불편해함을 느끼십니다. 내 자식이 아무리 잘못됐더라도 미워할 수 없는 것처럼 말이죠.
하지만 라이징유튜브에서 아몽의 의견을 적극 수용해 주시고 협조적인 의견을 나누었기에 정말 순탄하게 홈페이지 리뉴얼을 진행할 수 있었고 성공이라는 결과 만을 가질 수밖에 없었습니다.
항상 말씀드립니다. 홈페이지의 목적이 무엇이냐고, 홈페이지의 필요성을 깨달으시고 그거에 대한 뚜렷한 근거가 있어야만 홈페이지가 오래 유지됩니다.
혹여나 저희와 협력하지 않아도 저희 글 몇 개를 꼭 읽어주시고 다른 개발업체에게 요청할 때 정말 손해를 보지 않으셨으면 좋겠습니다.
긴 글 읽어주셔서 감사드립니다