안녕하세요 홈페이지 전문 제작업체 아몽소프트웨어입니다.
최근 성공적으로 프로젝트를 마무리한 변호사 홈페이지 법률사무소 창현과의 진행 중 커뮤니케이션 내용입니다.
일부 클라이언트분들께서는 알아서 잘 만들어달라하던지 자료를 요청할경우 매우 늦게 보내주시는 경우도 있었습니다.
그럴 경우 프로젝트도 매우 지연되며 결국엔 모두가 원하지않는 프로젝트가 만들어지게 됩니다.
하지만 법률사무소 창현팀의 경우 원활한 커뮤니케이션이 가능했고 피드백에 대한 즉각적인 반응을 보여주셨기에 성공적으로 마무리할 수 있었습니다.
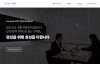
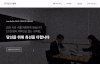
다음으로 오는 사진은 기존 법률사무소 창현의 홈페이지와 리뉴얼 후 홈페이지의 첫화면 페이지입니다.
(Before) 리뉴얼 전 홈페이지 모습
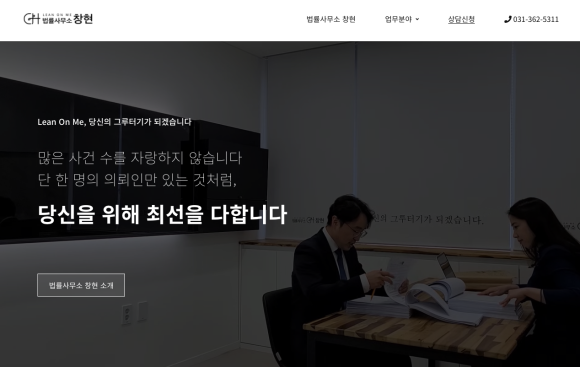
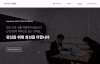
(After) 리뉴얼 후 홈페이지 모습

아래의 제작사례를 통해 아몽소프트웨어에서는 어떤 점을 중요시하고 어떤 이유로 디자인을 했는지 함께 알아보도록 하겠습니다.
끝까지 보게 되신다면 문의가 끊임없이 일어나는 변호사 홈페이지를 만들 수 있다 장담하며 시작하도록 하겠습니다.
![]()
법률사무소 창현 (변호사 홈페이지) Before & After 사진
1. 히어로 페이지 (처음에 보이는 홈페이지)
히어로페이지란 홈페이지에 처음 접속했을때, 보이는 화면을 의미하는데요.
히어로페이지의 경우 홈페이지의 거의 85%에 해당하는 중요성을 가지고있습니다.
왜 히어로페이지가 85%의 중요성을 가지고 있는지 알고 계시나요?
바로 홈페이지 사용자는 홈페이지를 읽는 것이 아니라 훑는 것이기 때문입니다.
예를 들어, 이슈에 대한 기사를 보았을 때, 기사를 처음부터 끝까지 읽어보신 적있으신가요?
물론 기사내용이 너무 흥미로워 처음부터 끝까지 읽어보신적이 있었겠지만 없던경우가 훨씬 많을 것입니다.
이는 정보의 바다인 인터넷에서 자신에게 필요한 정보만 얻고자하는 것이 인간의 본능이기 때문인데요.
홈페이지 사용자는 첫화면에서 자신이 이 홈페이지에서 자신에게 원하는 정보를 얻을 수 있을까 없을까를 단 5초만에 판단하기 때문에 우리는 반드시 사용자를 붙잡아놓아야합니다.
아무리 홈페이지 밑에 좋은 내용, 우리의 전문성을 드러내는 자료가 있다 하더라도 쳐다도 보지않고 나가게 된다면 아무런 소용이 없는것이죠.
그렇기 때문에 히어로페이지의 중요성은 85%에 해당하는데요 과연 기존 창현의 히어로페이지는 어떠했는지 함께 보도록 하겠습니다.
|
❌ Before page |
리뉴얼 이전 홈페이지를 보시면 하얀색바탕의 글씨는 배경의 색과 비슷해 가독성을 떨어뜨리게 만들었습니다.
또한 디자인과 카피라이팅의 글자들은 왼쪽그리드에 쏠려있어 상대적으로 오른쪽 그리드가 비어있게 만들어 안정감을 해쳤습니다.
아몽소프트웨어는 다음과 같이 히어로페이지를 보완하였습니다.
|
✅ After page |

실제 사무실에서 의뢰를 정리하는 영상을 뒷배경에 배치해 사용자의 이목을 이끌었습니다.
또한 왼쪽그리드에는 핵심을 담은 카피라이팅과 CTA버튼을 배치하였습니다.
CTA버튼이란 Call To Action으로 사용자의 행동을 이끄는 버튼이며 이는 아래로 향하는 버튼을 누르게끔 만듭니다.
CTA버튼으로 사용자는 히어로페이지에서 다음페이지로 넘어가게 됩니다. 즉, 우리는 히어로페이지에서 이탈하는 것을 막는 효과를 갖게 되었습니다.
2. 공감 섹션
공감섹션의 경우 의뢰인의 마음을 공감해주는 문장, 어구들을 배치하곤 하는데요.
공감 섹션의 목적은 앞선 히어로페이지와 마찬가지로 이탈률을 줄이는 것입니다.
기존 공감섹션의 경우 다음과 같았습니다.
|
❌ Before page |
문장의 내용들은 너무 좋았지만 히어로페이지에서 말씀드린 것처럼 홈페이지 사용자는 읽는 것이 아닌 훑기때문입니다.
훑기에는 너무나 가독성이 떨어졌으며 문장이 중간에 끊겨 불안정한 구조로 가독성은 더욱 떨어지게 되었습니다.
아몽소프트웨어는 공감페이지를 다음과 같이 리뉴얼했습니다.
|
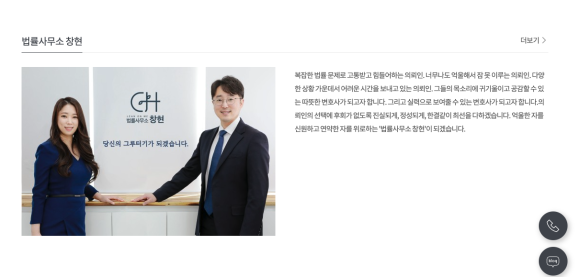
✅ After page |

2단그리드를 사용해 카피라이팅과 법률사무소 창현이 말하고자 하는 내용을 분리하였습니다.
또한 말하고자 하는 내용은 소제목과 이에딸린 내용으로 가독성을 한층 더 올려 훑는 사용자의 시선을 잡게 만들었습니다.
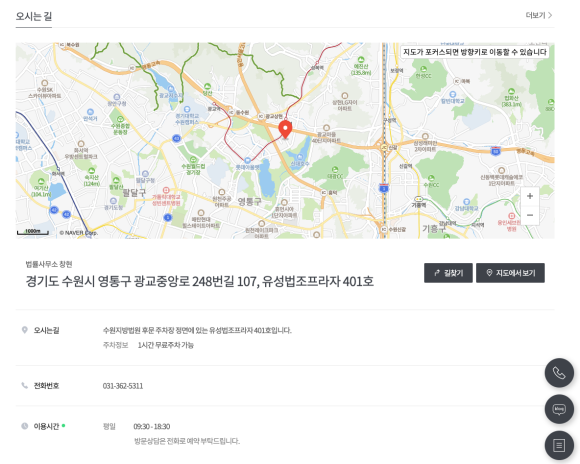
3. 서비스 소개 섹션
|
❌ Before page |

리뉴얼 전 서비스 소개 페이지의 경우 오시는길, 전화번호, 이용시간와 같은 상담에 필요한 내용만 고지되어있습니다.
소비자의 경우 구매를 하기 전 최소 4~5군데에서 정보를 얻는 경향을 보이는데요. 이는 너무나 부족한 정보제공입니다.
구매를 하기 전 두려움을 해소시키기 위해선 충분한 정보제공이 있어야합니다.
|
✅ After page |

각 사례에 맞는 서비스를 나눠 자신이 해당하는 서비스를 볼 수 있게 홈페이지를 구성해보았는데요
뿐만 아니라 마이크로 인터렉션 즉, 자세히보기 위에 마우스 커서를 올리면 살짝 올라가는 효과를 더해 살아있는 홈페이지의 느낌을 주었습니다.
정적인 홈페이지의 경우 사용자로 하여금 지루함을 줄수있으며 이는 이탈로 이어지게 때문에 중간중간 동적인 요소를 넣어 이탈을 막아야합니다.
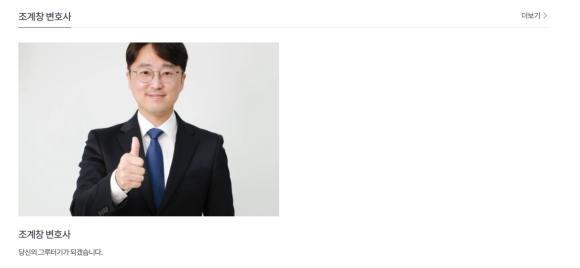
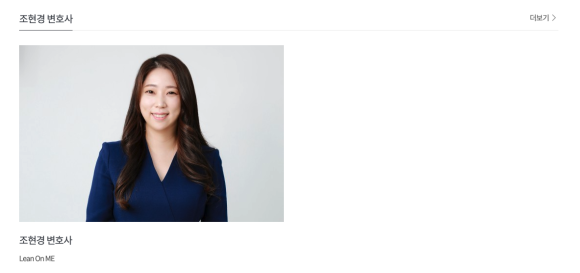
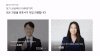
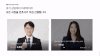
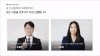
4. 변호사 소개 섹션
|
❌ Before page |
기존 변호사소개 페이지의 경우 오른쪽 그리드에 아무런 문장, 버튼과 같은 컴포넌트를 배치하지 않아 불안정한 구조를 유지하고 있었습니다.
또한 더보기 버튼은 사진과 멀리 떨어진 곳에 위치해있었습니다.
사용자의 시선은 이미지에 집중되기 때문에 자칫하면 묻혀버리고 스크롤을 내리게 되는 현상을 겪을 수 있게됩니다.
이는 전문성을 드러내지 못하며 결국 소비자는 이탈을 하게 됩니다. 아몽소프트웨어는 이탈을 막기 위해 다음과 같이 디자인하였습니다.
|
✅ After page |
.gif?type=w580)

하나의 화면으로 통합해 기존에 불필요한 공간을 없앴으며 커서를 올릴경우 자세히보기와 같은 버튼을 등장시켜 행동을 유도하게 만들었습니다.
자세히보기를 클릭해 변호사의 전문성을 확인한다면 구매전환율 또한 상승하게 됩니다.
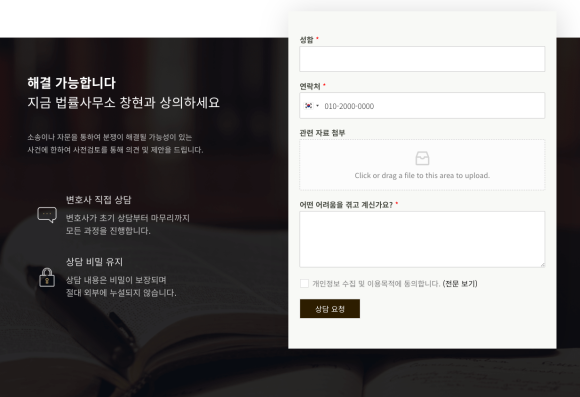
5. 문의 섹션
기존 문의페이지의 경우 존재하지 않았으며 결국에 스크롤을 내렸을 때, 문의페이지와 같은 소통창구가 있어야 의뢰인이 이야기를 할 수 있습니다.
아몽소프트웨어는 다음과 같은 문의페이지를 만들었습니다.
|
✅ After page |
문의창을 위로 살짝 올리는 탈그리드 형식을 사용해 문의창을 강조하였습니다.
또한 실제 종이처럼 문의폼의 레이아웃으로 구성해 실제로 신청서를 작성하는 것처럼 느끼게 만들었습니다.
전체적인 틀에서 봤을 때, 홈페이지는 Funnel 구조를 띄고 있습니다.
Funnel은 깔때기란 용어로 깔때기는 아래로 내려갈수록 구멍이 좁아지듯이 마찬가지로 아래로 내려갈수록 실제로 구매할 소비자만 남는다는 마케팅용어입니다.
이런 Funnel 구조가 있다면 홈페이지를 방문한 의뢰인은 문의를 할 수밖에 없게 됩니다.
지금까지 변호사 홈페이지 법률사무소 창현의 리뉴얼사례를 소개해드렸습니다.
변호사 홈페이지인 만큼 전문성과 신뢰성을 의뢰인분들에게 보여드려야 하는데요.
내용은 좋지만 배치, 디자인의 완성도가 떨어진다면 내용의 신뢰성과 전문성은 떨어지게 됩니다.
그렇기 위해서는 저희가 디자인을 한 이유와 배치를 하게 된 이유에 대해 알고 다른 업체와 프로젝트를 진행하셔도 반드시 성공할 것입니다.
긴 글 읽어주셔서 감사드리고 문의가 끊이지 않는 홈페이지를 만드시길 기원하겠습니다.










.png?type=w580) 성공적으로 프로젝트를 마무리 한 후 보내주신 내용
성공적으로 프로젝트를 마무리 한 후 보내주신 내용




.gif?type=w580)




.gif?type=w580)