안녕하세요 홈페이지 전문 개발팀 아몽소프트웨어입니다.
이 글을 들어오신 대표님은 다음과 같은 고민을 하고 들어오셨다고 생각합니다.
“홈페이지 제작하는데 가 너무 많네… 어디가 잘하는지 잘모르겠어”
“기업홈페이지만 전문적으로 만들어주는데 없나? 잘하는 곳이 어디지?”
“기업홈페이지제작 잘하는 회사좀 추천해줬으면 좋겠는데..”
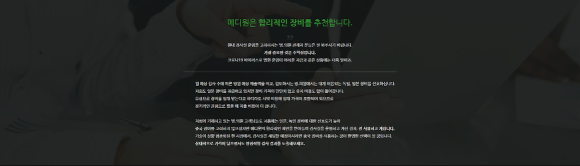
다음은 저희 아몽소프트웨어에서 최근 프로젝트를 성공리에 마친 기업홈페이지제작인 “메디원”이라는 기업의 리뉴얼 이전과 이후의 모습입니다.
이번 제작사례를 통해 저희 아몽소프트웨어에서는 어떤 점을 중요시하고 기존의 아쉬웠던 점과 개선점을 사진을 통해 소개해드릴까 합니다.
기업홈페이지제작에 관심이 있으신분이라면 저희에게 의뢰를 하지 않더라도 분명히 얻어갈 것이 있다 생각합니다.
끝까지만 함께해주시면 단언컨대 대표님의 홈페이지는 고객이 끊이질 않게 될 것입니다.
![]()
메디원 Before & After 사진
1. 히어로 페이지 (처음에 보이는 홈페이지)
히어로페이지란 대표님께서 어떤 홈페이지에 들어갈 때, 보게되는 화면을 일컫습니다.
구글통계에 의하면 첫 화면에서 홈페이지를 이탈하게 될 확률은 95%에 달한다고 합니다.
게다가 인터넷 사용자는 5초만에 홈페이지에 유용한 정보가 있을지 없을지를 판단한다고 합니다.
즉, 히어로페이지에서 사용자를 묶어놓지 않으면 아래에 아무리 잘한다고 떠들어도 보지도 않고 나간다는 것입니다.
그렇기 위해서는 히어로페이지에서 홈페이지 사용자 다시 말해 우리의 소비자들의 마음을 꽉 잡아야 하는데요.
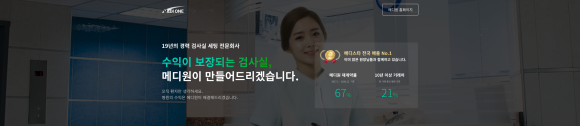
기존에 메디원의 히어로페이지는 어땠는지 함께보도록 하겠습니다.
|
❌ Before page |
메디원의 기존 카피라이팅은 자극적이었지만 디자인적으로 봤을때 align(정렬)이 중앙에는 위치해있지만 세로값에서는 애매한 위치에 있었습니다.
또한 의미없는 왼쪽 하단박스는 히어로페이지의 전문성을 떨어뜨렸습니다. 이를 저희는 다음과 같이 개선하였습니다.
|
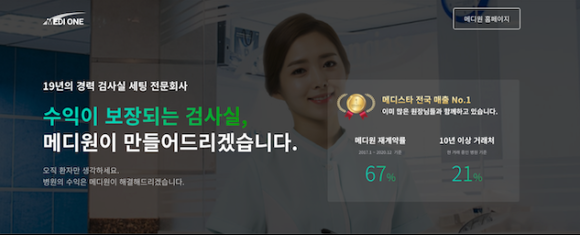
✅ After page |


브랜드 컬러를 통해 메디원이라는 브랜드 이미지를 소비자 뇌리에 인식시키는 효과를 만들어냈습니다.
또한 재계약률과, 거래처와 같은 정확한 수치를 통해 소비자에게 신뢰와 믿음을 주게 만들어 이후 내용을 더욱 신뢰할 수 있게 만들어냈습니다.
2. 칼럼 섹션
|
❌ Before page |
이전의 칼럼섹션의 경우 아무의미없는 블록배치는 기존 페이지의 통일성을 깨뜨렸습니다.
또한 브랜드컬러인 초록색을 사용한 것은 좋았지만 글자의 배경으로 사용하기에는 명도 및 채도가 적절지 못했습니다.
이는 다음과 같이 리뉴얼하게 되었습니다.
|
✅ After page |

깔끔한 흰색 바탕에 아이콘을 이용해 사용자로 하여금 시각화를 쉽게 할 수 있게 만들었습니다.
CTA(call to action)버튼에 브랜드컬러를 이용해 소비자의 인식을 강화시켰습니다.
또한 cta버튼위에 마우스를 올려놓으면 색상이 변하는 인터렉션을 활용해 살아있는 홈페이지의 느낌을 주었습니다.
이는 곧 소비자의 흥미를 유발하게되며 한번쯤 눌러보고 싶다는 생각을 하게 만들어 저희의 의도대로 행동을 유도할 수 있게 되었습니다.
3. 가치입증 섹션
가치입증섹션은 고객에게 신뢰와 전문성을 표현할 수 있는 페이지중 하나로 중요한 섹션중 하나입니다.
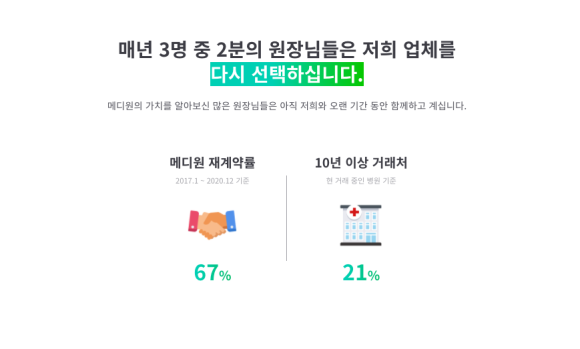
기존의 메디원의 가치입증 페이지는 다음과 같았습니다.
|
❌ Before page |
자신의 상품이 너무 뛰어나고 꼭 말해야되고 싶은 마음은 모든 대표님들의 마음일 것입니다.
하지만 냉정하게도 홈페이지 사용자는 홈페이지를 읽는 것이 아니라 훑는 것을 알고 계셔야합니다.
아무리 우리 글이 뛰어나고 잘썼다하더라도 홈페이지 사용자는 그저 훑고 글이 많네? 라고 넘어가기에 우리는 확실하게 사용자의 이목을 끌도록 만들어야합니다.
그렇다면 아몽소프트웨어는 어떻게 리뉴얼했을까요?
|
✅ After page |



실제 계약한 병원의 로고와 히어로페이지에서 사용한 정확한 통계를 아이콘으로 보여주어 누구나 쉽게 메디원의 전문성을 알 수 있게 되었습니다.
4. 상품소개 섹션
|
❌ Before page |

기존 상품소개 섹션의 경우도 좋았지만 리뉴얼한 페이지의 통일성을 살리기위해 다음과 같이 구성하였습니다.
|
✅ After page |


2단그리드를 통해 전과 후를 대비하여 구매이후의 혜택을 부각하게 만들었습니다.
또한 아이콘을 이용해 시각화를 쉽게하게 만들어 역시 가독성을 살리는 효과를 가지게 만들었습니다.
5. 고객후기 섹션
후기섹션은 가치입증섹션과 동시에 가장 중요한 섹션중 하나로 뽑고 있습니다.
현재 소비자는 매우 똑똑해졌으며 정보의 바다인 인터넷에서 실제 자신에게 이득이 되는 정보만 추릴수 있는 능력까지 겸비하게 되었습니다.
그렇기에 후기와 같은 실제 소비자가 사용하고 남긴 정보들이 가장 와닿기에 후기섹션을 디자인적으로 가독성이 좋게끔 표현해야합니다.
|
❌ Before page |
리뉴얼 전 메디원 홈페이지의 경우 고객후기를 매우 읽기 힘들었으며 주변의 흰색 블러처리된 배경은 가독성을 해쳤습니다.
이런 고객후기섹션을 저희는 다음과 같이 바꾸었습니다.
|
✅ After page |

스크롤을 내리면 고객 후기만 내려가도록 만드는 인터렉션을 이용해 고객의 흥미를 유발하였습니다.
또한 각 고객후기마다 섹션을 나누었으며 일반적인 후기 템플릿을 만들어 가독성을 살렸습니다.
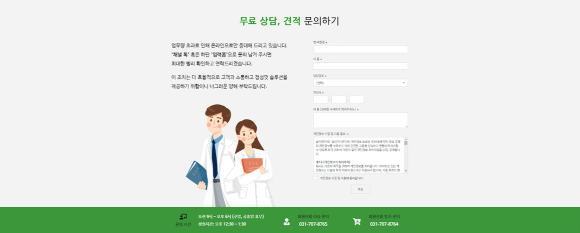
6. 문의 섹션
마지막으로 문의섹션은 결제의 간편성을 살려야 했습니다.
|
❌ Before page |

기존 무료상담, 견적 문의란은 상당히 무거운 느낌이었습니다.
무거운 느낌이란 쉽사리 신청을 못하는 느낌을 말하는데요. 무료 상담, 문의인만큼 접근성이 용이하도록 만들어야 하기 때문에 다음과 같은 디자인을 구현했습니다.
|
✅ After page |

자극적인 카피라이팅과 가벼운 CTA버튼은 누구나 쉽게 문의를 넣을 수 있도록 만들었습니다.
지금까지 메디원의 제작사례를 Before & After를 보여드리며 소개해드렸습니다.
기업홈페이지 제작사례를 보시다 아마 이런 고민도 생긴분이 있다 생각합니다.
“나는 따로 가치입증할만한 자료가 없는데… 신생기업이면 어떻게 가치입증을 해야하지..?”
없으셔도 상관없습니다. 저희에게 그저 대표님의 상품을 마음껏 자랑하시면 됩니다.
그런 이야기를 해주신다면 소비자의 입장에서 매력을 느낄만한 셀링포인트, 소구점을 만들어내 구매를 일으키는 기획을 하는 것이 저희일이기 때문입니다.
아몽소프트웨어가 그저 개발만 잘하는 홈페이지제작업체였다면 많은 대표님께서 저희의 가치를 알아주시지 못했을 것입니다.
대표님 사업의 관점에서 소비자는 누구이며 타겟층의 마음을 흔들기 위해서는 어떤 기획이 있어야합니다.
뿐만아니라 어떤 디자인, 카피라이팅이 쓰여야 하는지를 고민하였고 그런 점들을 통해 저희의 가치를 알아주셨다고 생각합니다.
이는 사업에 대한 이해가 없다면 불가능한 일이라 생각합니다.
그저 홈페이지제작만 해드리고 관계가 종료되는 것이 아닌 서로 사업을 도우며 의지할 수 있는 그런 관계를 원합니다.
저희의 동반자가 되어드린다면 5~6배의 가치로 되돌려드릴 것을 약속드리겠습니다.
긴 글 읽어주셔서 감사드리고 현명한 대표님의 문의 기다리도록 하겠습니다.



















.gif?type=w580)

.gif?type=w580)





